网站可用性概述
1.可用性的内涵
可用性是关于某种东西是否容易使用的一种质量属性。更准确地说,它指得是人们能够多快地学会使用一种东西,在使用它的时候效率如何,它的使用方法是否容易掌握,使用时是否容易出错,以及用户是否喜欢使用它。
可用性是所有网站设计过程中最重要的因素,它是吸引访问用户再次访问网站的驱动性因素。
从企业的角度来说,建立网站往往要达到某些“商业目的”,这些商业目的包括:
(1)树立品牌,增强品牌知名度
(2)增加现有营销方案
(3)销售产品和服务
(4)销售广告版位
(5)改善售后服务和支持
(6)购买产品和服务
(7)管理供应链
(8)进行拍卖
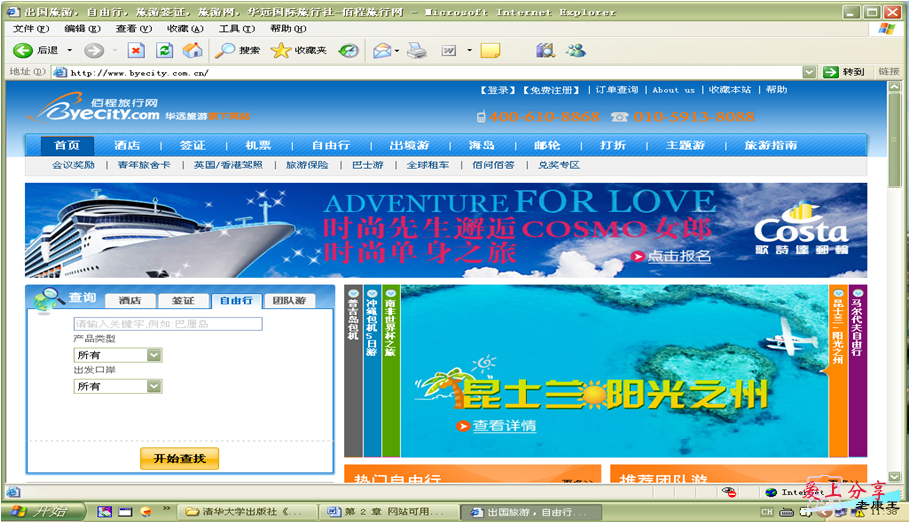
2.网站可用性的现状和问题
(1)主页上包含太多的图片、flash,使访问者不得不等待很长的时间才能看到主页上的全部内容。
(2)网站上充满了大量密集的文字,使得访问者很难轻松地快速定位和提取有用的信息。
(3)有些网站的字体模糊,很难辨认和阅读
(4)网站提供的媒体内容要求访问者必须安装最新版本的软件才能观看,使得访问者只能望洋兴叹。
(5)B2C、C2C网站上关于产品的信息不全面、不清晰,有些网站用非常专业的术语来描述产品,让一般访问者无法理解,导致访问者难以下决心购买。
(6)网站信息组织混乱,访问者无法快速、准确地找到所需信息。
(7)网站上充斥了与网站主题不相关的内容
(8)网站上没有与访问者交流的渠道,访问者的意见和建议无法表达
(9)网站上的信息早已经过时
(10)网站上提供的资讯与其它媒体提供的资讯不一致,让访问者迷惑。
通过对影响网站可用性主要因素的分析,提出提高可用性的设计/技术策略。
界面的可用性设计是一门实践性很强的学问,其效果最终要经过实际用户的检验。 随着网站开发技术的发展和网站应用的深入与成熟,一些现在是问题的问题可能不久的将来就不是问题,也会有一些新的问题不断出现。
影响网站可用性的因素
1.信息导航的功能
2.“后退”按钮的作用
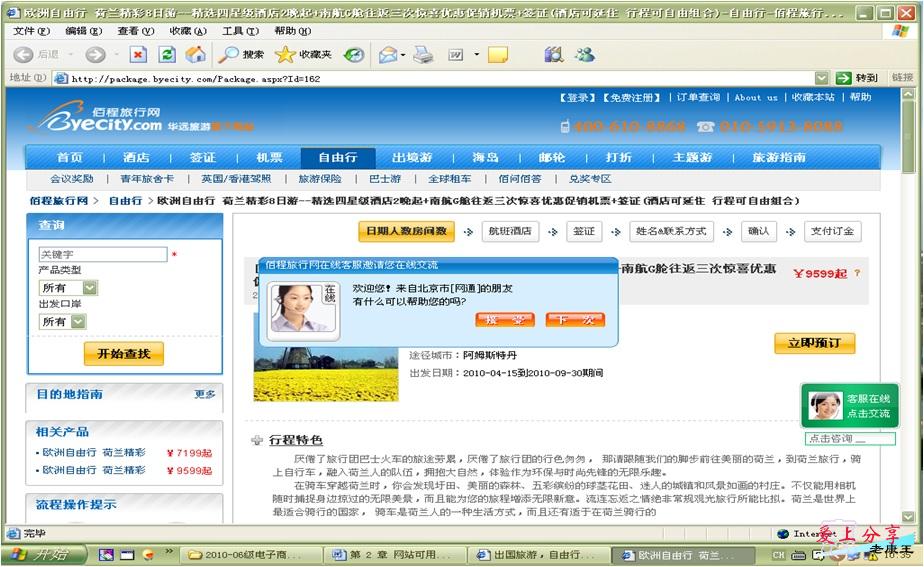
3.弹出式窗口
4 .像广告的设计元素
5 .是否遵守规范化的设计惯例
6 .是否有浮夸的内容及空洞的夸大宣传
7 .密集的内容和无法扫描的文字
8 .太多的flash动画技术
9 .搜索结果的相关度太低
10 .多媒体和较长的视频
11 .固定的布局
12 .平台之间的不兼容性
13 .过时的内容
14 .网站内部的不一致性
15 .过早地要求用户提供个人信息
16 .孤立页面
介绍设计中的几个定律,也许会对我们有所帮助
Fitts定律
点击屏幕上元素所需的时间是由Fitts定律来决定的。该定律认为:使用指点设备到达一个目标的时间是和到达该目标的距离除以该目标的大小的商的对数成正比。
目标离得越远,点击它所花的时间就越多。不过,这条定律指出,时间仅仅按照距离对数的增长而增长,这意味着增长相当缓慢。这是因为当人们移向很远处的目标时,他们会加快移动的速度。
Fitts定律也指出:某个物体越大,点击它所需的时间就越少。这是因为用户不需要很精确地指到某个位置。因为“后退”按钮很大,所以点击它会很快。电击大目标的方便性正是我们推荐使用企业标志图案作为指向主页的链接的一个原因。
菲茨定律的启示:
1)、按钮等可点击对象需要合理的大小尺寸。
2)、屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。(下文结合案例解释)
3)、出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
案例一
在Windows中,开始菜单在屏幕的左下角,这个角落是“无限可选中”的,因为不管用户朝左下角方向做多大幅度的摆动,光标总是会停在开始菜单按钮的上方。(另一个案例:QQ右上角吸附隐藏,光标移动到右上角弹出)
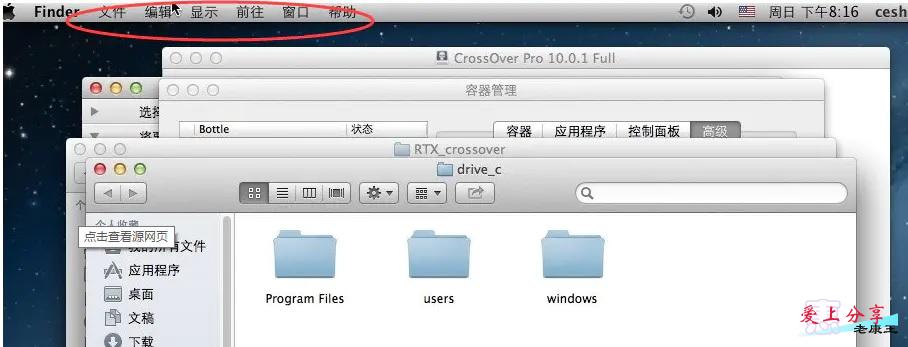
最经典的例子是 Windows 操作系统和MAC操作系统中的应用程序菜单区域(menu bar)位置的设计。实际测试和理论计算结果都表明,在使用 MAC操作系统 时,用户点击某个菜单所需的平均时间要比Windows上快0.4秒(《The humane Interface》Jef Raskin )。注:随着屏幕越来越大、双屏的出现,由于移动距离的变长,移动时间的对比不太强烈。


案例二
鼠标右击菜单设计:缩短当前位置到目标区域的距离。
右键菜单技术(或上下文菜单)是采取这种思路的一个很好的例子。为了弹出这种菜单,用户只要将鼠标指针移动到需要对其进行操作的某个对象所占据的区域中并单击右键即可。而在一般情况下,这个移动的距离要远小于将鼠标指针移动到应用程序主窗口顶部的下拉菜单区域。
案例三
WEB设计中的应用
网页设计师最大的遗憾之一就是不能利用浏览器的边角和边缘作为可“无限可选中”的区域。不过设计师仍然可以按照菲茨定律在设计上做一些优化。
1)、放大链接点击区域。在链接文字周围放置可点击的填充区域,这样用户想要点击的链接文本会有更大的容错性。
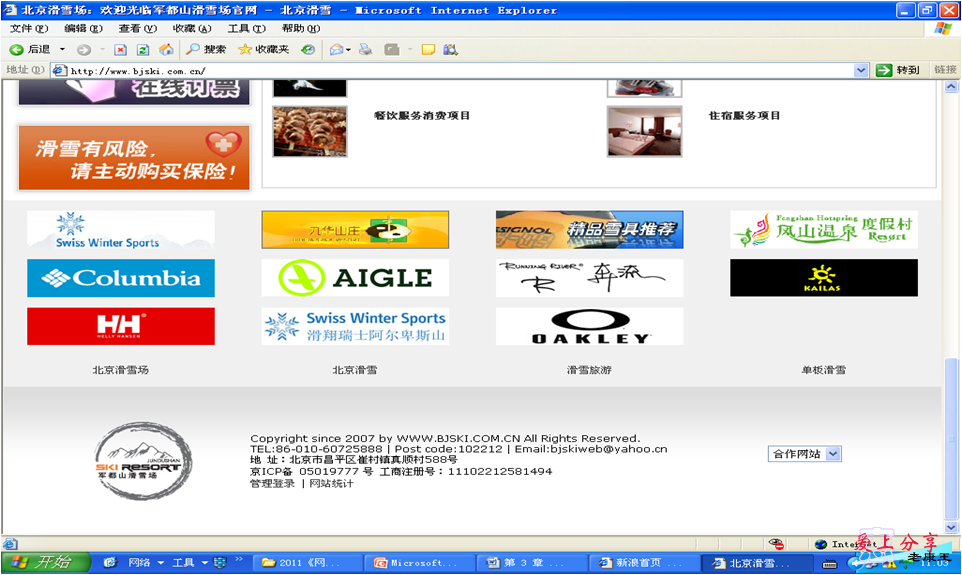
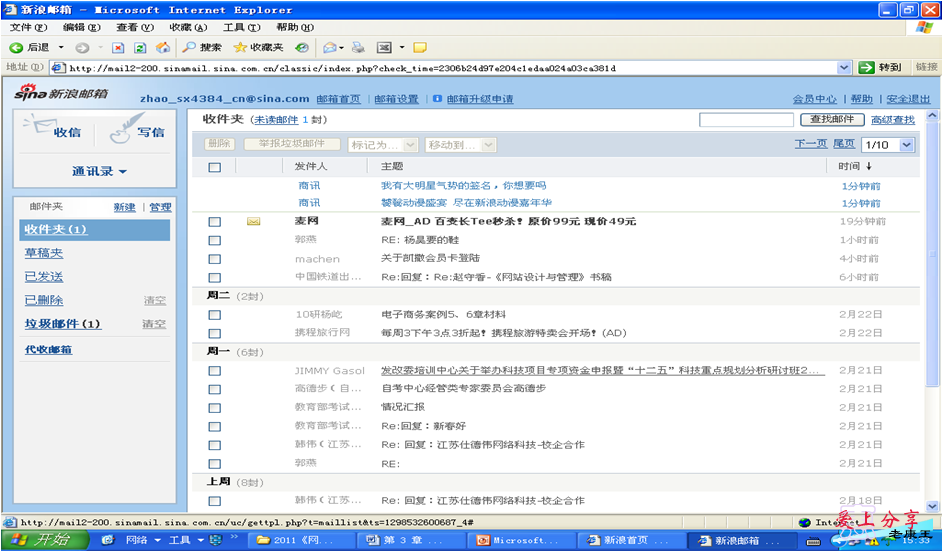
2)、当您有几个放置在一起的可点击目标或链接时,把它们的体积增大或增加他们之间空白区域的大小。搜索结果中的网页导航链接通常都有很差的可用性。例如,下图所示的搜索结果页面的底部,用户可以通过点击链接文字为“1”,“2”到“10”跳转到特定的页面。这里的问题在于这些超链接的可点击区域太小,只有一个数字加一个“o”的大小,因此很难快速将鼠标指针准确移动到它们上面。在某些情况下,这种设计可能会带来很大的使用困难。例如,鼠标灵敏度低难以定位,又或者,一些老年用户或者存在运动机能障碍的用户在精确控制鼠标方面有困难。这些都将导致用户更难于点击某个想要浏览的页面的链接。

3)、将用户最有可能点击(或最想要)的按钮放大。例如,将”登陆”按钮设计的更大:

4)、将动作分类 – 如果相关的操作按钮靠近彼此的话,则不仅可以在视觉上增强用户对它们相关性的认知,还可以减少光标在它们之间移动所需的距离和时间。
关于互联网的jakob定律
用户把他们大部分的时间都花在了你的网站之外的网站上。即使你的网站是web上最大、最引人注目的网站,他们到其它网站的累计访问量也会大大超过对你的网站的访问。
这意味着:用户是通过他们在其它网站上的经历来调整对你的网站上的期望的。如果用户已经习惯了一些流行的设计标准和惯例,他们也会期望在你的网站上遇到这些。
雅各布定律(Jakob’s Law)是一个描述用户学习的定律。降低用户学习成本要求尽可能依据用户既有经验进行任务和流程设计。
雅各布定律认为,用户将大部分时间花在别人家的网站 (产品) 上,而不是你的。这意味他们希望你的网站 (产品) 跟别人的有相同的操作方法和使用模式。
【案例】
雅各布定律是由尼尔森十大原则的创立者、尼尔森诺曼集团的创始人之一 Jakob Nielsen 提出的。他认为雅各布定律更像是一种自然规律,只是在描述一个事实,这个事实就是用户在其他千千万万个网站 (产品) 上积累经验,学会如何使用网站,当一个网站跟其他网站一致的时候用户会立刻知道该如何操作,但如果违反了雅各布定律,那么用户会毫不犹豫地离开。
雅各布定律要求:
1、一致的排版
雅各布定律并不是说所有页面统统要设计得一模一样,而是具有相同功能的页面,尽量保持一致。这在 UI 设计的领域并不鲜见,尤其是一些功能性特别强的页面,各家设计得几乎大同小异。
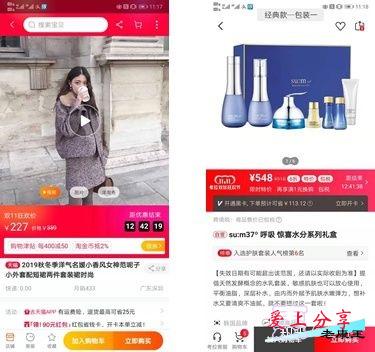
例如商品详情页的GUI设计(左边淘宝,右边考拉)。

2.一致的示能
示能是《设计心理学》中引入的一个“直接知觉论”的概念,它表达了一个物体或者操作对象与人的可交互关系。
例如,一个大大的按钮和一个链接,很明显大大的按钮代表了流程中的主流程。
3.一致的符号映射
一致的符号映射就是相同或者类似的符号/图标会给用户提供相同的功能暗示。
例如,页面最左上角向左的箭头 (不论是哪种箭头,只要它向左) 映射的交互含义就是返回上一页;三条杠 (或两条杠) 的图标意味着菜单;三个圆点代表更多。
4.一致的概念模型
概念模型会对用户提供暗示——产品内某一条功能流程的使用方法。
例如,对电商 APP 来说,合理的概念模型会暗示用户要在网站 (或 APP) 内购买一件商品, 需要经过「挑选」→「加入购物车」→「结算」→「付款」→「成功」这样一条完整的任务流,我们所见到的电商 APP 几乎都使用了类似的概念模型,因为这种概念模型符合用户在现实中购物时积累出的心智模型。所以当我们去设计一个电商 APP 的界面时,应当首先考虑将概念模型设计得和其他所有电商平台一致。
在我们设计产品时,要先继承最广泛的概念模型,然后再从产品自身的角度出发,对其进行完善和修改,而不是完全根据我们天马行空的臆断去制定流程。
雅各布定律对产品经理、用户体验设计师、用户研究人员来说,是一个非常重要的定律,不要违反雅各布定律。这条定律不像之前的希克定律或者菲茨定律有具体的使用场景和明显的适用边界,雅各布定律几乎没有边界,用 Nielsen 本人的话来说,它描述了“How things are”,更像是“Law of nature”。如果违反雅各布定律,用户使用该产品十有八九会遇到困难,所以,除非万不得已:
你的页面应该与其余相同功能的页面具有一致的使用模式;
没有足够的理由,就不要轻易尝试标新立异;
作业:
1、企业网站的商业目的有哪些?
2、简述网站可用性的现状和问题
3、影响网站可用性的因素有哪些?






 加载中,请稍侯......
加载中,请稍侯......
精彩评论